Styles
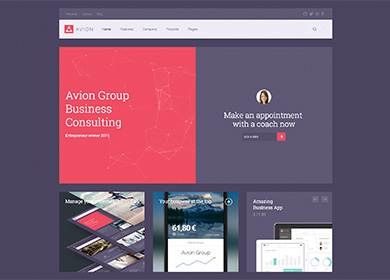
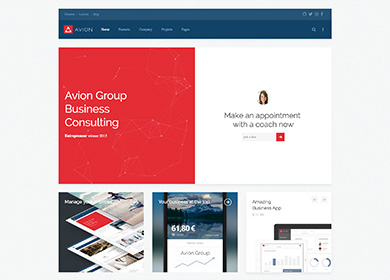
We provide lovingly crafted style variations to give you a glimpse of what is possible with this theme. The built-in theme customizer allows you to modify colors, fonts, sizes and much more without any CSS knowledge. Just choose your colors with the color picker and adjust the theme with only a few clicks. Click on one of the images to see the style.
Custom Classes
Avion includes a number of custom classes that extend the functionality of UIkit and Warp or help customize the styling of certain Widgetkit plugins. This table gives you an overview of the purpose of each of these classes.
| Class | Description |
|---|---|
.tm-slider-avion |
Add this class to the General section of a Slider Widget to place the navigation and content above the content. |
.tm-panel-box-alternative |
An additional panel box style, used in this theme’s frontpage to adapt the bottom position for different styles. |
.tm-article-column |
Add this class to paragraphs, so they will be displayed in a two column layout. |
.tm-grid-divider |
Add this class to a grid or the General section of a Grid widget to apply vertical and horizontal dividers between grid items without adding a gutter. |
.tm-grid-list-line |
Create lists with horizontal dividers while splitting content and media into a grid, as seen in the third item of the tab widget on this theme’s frontpage. |
.tm-list-line-icon |
Create a list with horizontal dividers and links inside the list items that are emphasized through a custom icon. |
.tm-nav-icon |
Add this class to a .tm-nav-side with links inside the list items that are emphasized through a custom icon. |
.tm-button-icon |
Add this class to a button to display a custom icon inside it instead of text. |
.tm-icon-xlarge |
Add this class to an icon to apply a font size of 58px. |
.tm-text-large |
Add this class to apply a font size of 16px (as opposed to 18px when using .uk-text-large. |
.tm-reset-panel-padding |
This class adds a negative margin to objects, reflecting the padding of a panel box. This can be handy, if you want content to cover the entire panel size. |
.tm-height-650 |
This class applies a height of 650px to block elements. |